Oggi, con la grande diffusione delle fotocamere digitali, è sempre più forte la tentazione di utilizzare delle textures ricavate direttamente dall'ambiente reale, soprattutto nei lavori di ristrutturazione o di integrazione in interventi esistenti. In effetti l'operazione, nelle sue linee essenziali, è davvero semplice e veloce. Tuttavia, nel creare una texture che sia anche efficace e funzionale, occorre effettuare qualche passo in più, rispetto al semplice inserimento dell'immagine nelle librerie di ArchiCAD. In questo articolo, che continuerà nel prossimo numero, proveremo ad analizzare tutte le fasi della procedura, per risolvere le eventuali difficoltà che, in alcuni casi, si potranno incontrare. Per prima cosa facciamo un breve elenco dei passi normalmente necessari:
Proviamo ora a passarli in rassegna sistematicamente.
1. Realizzazione dell'immagine
Diamo per scontato che abbiate trovato l'immagine che volete trasformare in texture, scannerizzandola, fotografandola, scaricandola da internet, ecc. Nella situazione ideale, che difficilmente è quella tipica, l'immagine è già adatta a diventare una texture. Nella maggior parte casi, invece, dovrà essere elaborata in vari modi. Fra le operazioni tipiche da effettuare sull'immagine, possiamo individuare le seguenti:
Raddrizzamento; Ritaglio; Regolazione della luminosità; Determinazione delle dimensioni Solo in seguito si dovrà affrontare il problema delle giunzioni, se il soggetto non è ripetibile "per natura". Per tutte queste
operazioni è necessario utilizzare un programma di ritocco fotografico. Nei nostri esempi useremo Adobe Photoshop (versione 7), che probabilmente è il più diffuso, ma le stesse funzioni si trovano, con le opportune differenze, in qualsiasi programma di buon livello. Prima di iniziare è doveroso premettere che, soprattutto con programmi com-plessi e ricchi di opzioni, i possibili modi di procedere sono innumerevoli. In questo articolo presenterò solo una serie di esempi, cercando di dare la priorità soprattutto alla chiarezza espositiva e alla praticità.
Raddrizzare l'immagine
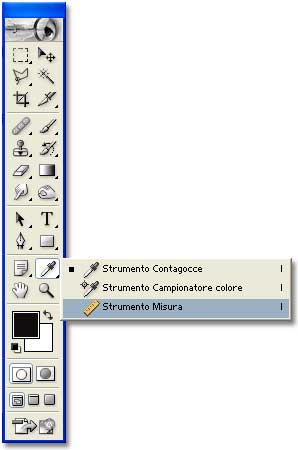
Nel caso più fortunato, sarà necessario solo ruotare l'immagine, ed è il caso che si presenta, per esempio, se si fa una scansione posizionando l'originale in modo poco accurato sul piano dello scanner. Il metodo migliore, per ruotare l'immagine con precisione, è quello di ricorrere allo strumento Misura. (Come in ArchiCAD, anche in Photoshop alcuni strumenti possono occupare la stessa posizione nella palette strumenti. Se lo strumento Misura non è visibile, fate un click prolungato sullo strumento Contagocce, e trascinate per selezionare lo strumento Misura.)

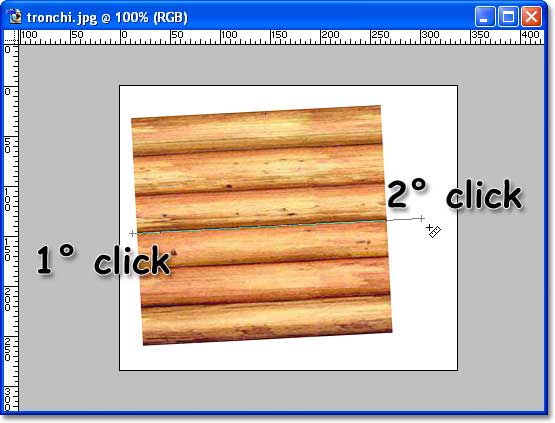
Per indicare l'entità della rotazione, è sufficiente tracciare una linea che indichi al programma l'orientamento dell'elemento da raddrizzare. Non importa se l'allineamento scelto è orizzontale o verticale, l'importante è seguire, con la nostra linea, l'orientamento attuale dell'immagine. Se necessario, è possibile correggere il posizionamento della linea, semplicemente trascinando gli estremi, senza cambiare strumento.

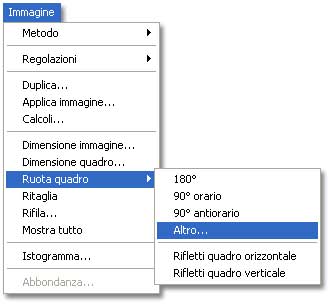
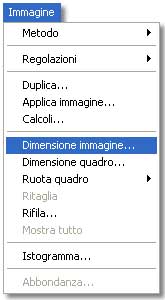
A questo punto scegliere il comando di rotazione: Immagine/Ruota quadro/Altro.

Si aprirà la finestra di dialogo in cui impostare numericamente l'entità e l'andamento (orario o antiorario) della rotazione, ma il campo dell'angolo sarà già compilato nel modo corretto, in quanto il programma desume il valore direttamente dal segmento presente sullo schermo. Questo, come abbiamo detto, è il caso più semplice. Se il soggetto è stato fotografato da noi, oltre a possibili rotazioni, saranno presenti altre deformazioni dovute al mancato parallelismo fra il piano di ripresa (pellicola o CCD) e il sog-getto fotografato. In pratica avremo una rappresentazione prospettica del nostro elemento, con le linee parallele che "vanno a fuga". Esistono vari programmi creati appositamente per la risoluzione di questo problema (fotoraddrizzamento) oltre ad un pratico Add-On per ArchiCAD (ArchiFacade), ma se non abbiamo bisogno di un risultato di assoluto rigore, possiamo continuare ad arrangiarci col solito Photoshop. Mentre scrivo questo articolo sono in vacanza in Puglia, ospite di mia cognata. Con sua
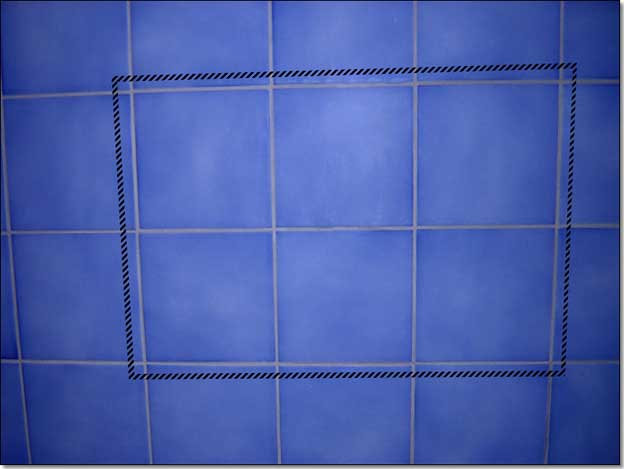
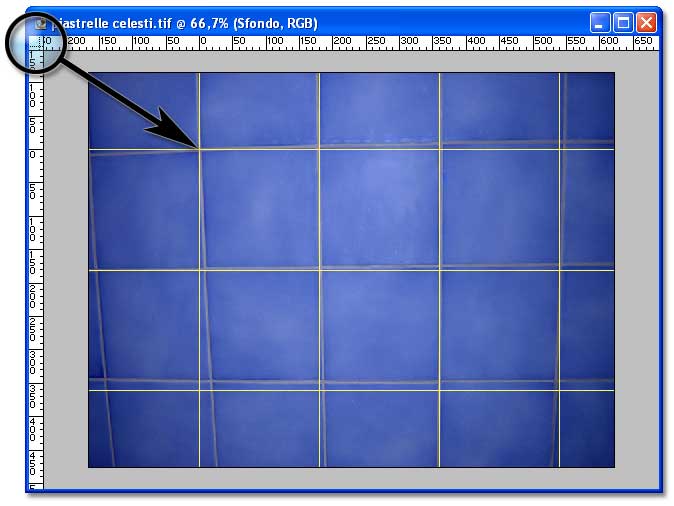
grande preoccupazione, mi dirigo verso il bagno armato di macchina fotografica, e torno dopo aver immortalato una porzione di parete, rivestita con piastrelle, di tonalità non uniforme, che per me sono celesti, ma mi correggono dicendo che in realtàsono "pervinca". Ecco il primo esempio su cui lavoreremo.

Per ridurre la percezione della ripetizione, non voglio fare una texture composta da una sola piastrella, ma prenderò le sei centrali. Dovrò fare in modo che l'area che occupano, attualmente deformata dalla prospettiva, ritorni ad essere un rettangolo. (Le fotografie risentono anche di un'altra importante deformazione, per cui le linee rette, soprattutto quelle che passano lontano dal centro dell'immagine, hanno un andamento leggermente curvo, e la curva è più accentuata se la focale
dell'obiettivo è più corta, fino all'effetto conosciuto come "fish-eye", ma per una semplice texture trascuriamo questo problema). Per cominciare il nostro trattamento, risulterà utile attivare la visualizzazione della griglia.


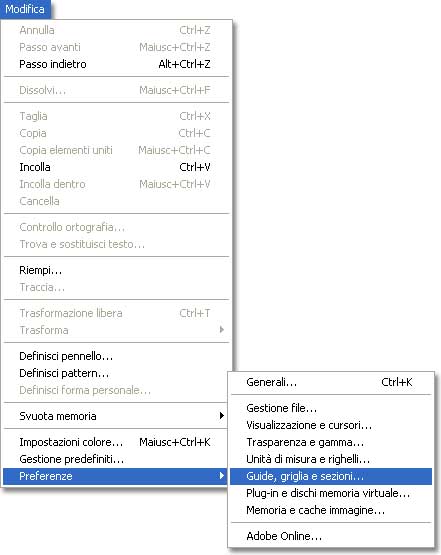
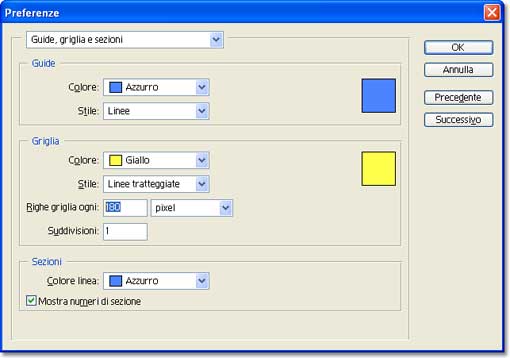
La sua visibilità si imposta con il comando Visualizza/Mostra/Griglia, mentre le sue caratteristiche si stabiliscono per mezzo del dialogo accessibile da Modifica/Preferenze/Guide, griglia e sezioni. Qui può essere utile impostare un valore, per la dimensione della griglia, abbastanza simile alla dimen-sione delle piastrelle; procedo per tentativi, ma l'operazione è resa più semplice dal fatto che le modifiche sono immediatamente visibili sulla finestra di lavoro, senza necessità di chiudere il dialogo. Ancora meglio: posso spostare l'origine direttamente su un angolo delle piastrelle, semplicemente facendo click nell'angolo in alto a sinistra della finestra, e trascinando fino al punto desiderato (devono essere visibili i righelli; se necessario usare il comando Visualizza/Righelli).

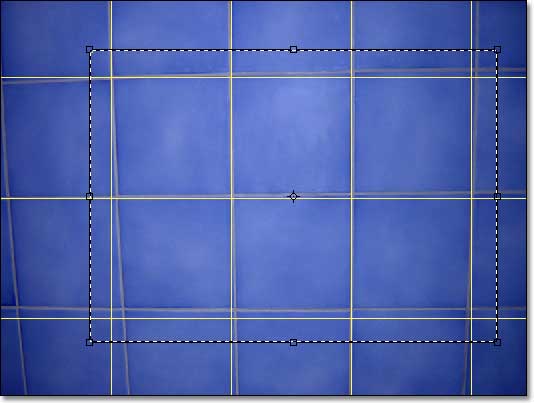
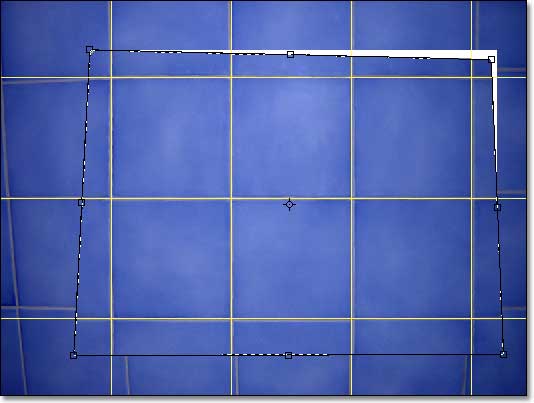
Ora sono pronto. Faccio una selezione rettangolare, un po' più ampia dell'area da elaborare, e scelgo il comando Modifica/Trasformazione libera. Attorno alla selezione compariranno 8 maniglie quadrate, che permettono di manipolarne il contenuto: trascinando una maniglia laterale, si potrà spostare un lato, trascinando una maniglia d'angolo si sposteranno i due lati adiacenti. Se si tiene abbassato il tasto Ctrl ("Mela" sul Macintosh), sarà possibile spostare lati ed angoli senza il vincolo del parallelismo, cioè si avrà una deformazione libera, anziché una semplice traslazione. Cliccando all'esterno dell'area, invece, si potrà ruotare la selezione attorno al punto centrale. Il centro di rotazione è indicato da un contrassegno circolare che è possibile spostare ovunque, anche all'esterno dell'area da trasformare.


Trascino le maniglie, fino a far coincidere le fughe delle piastrelle con le linee della griglia. Nel corso di questa operazione non è possibile cambiare strumento né utilizzare le palette (es. Navigatore), ma si possono comunque utilizzare vari comandi di spostamento e di zoom, sia da menu che da tastiera (comodo il "panning" attivato semplicemente dalla barra spaziatrice, ma anche lo zoom ottenuto con Alt e la rotella del mouse).

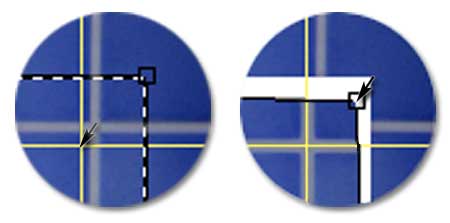
Se si ha un riferimento abbastanza vicino all'angolo da spostare, notate che l'entità dello spostamento della maniglia è molto simile; comunque occorre procedere spesso con aggiustamenti successivi, fino ad ottenere un risultato soddisfacente.
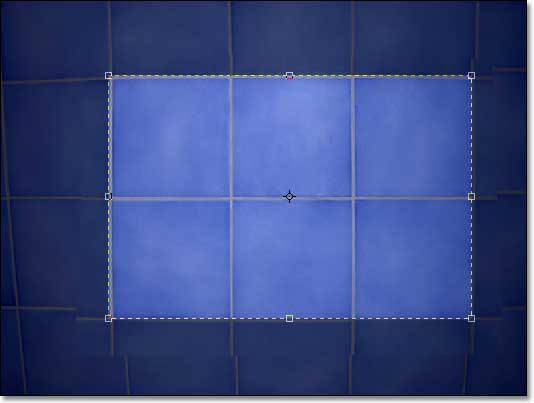
Concludo il comando facendo doppio click all'interno dell'area, o premendo il tasto Invio.
Ritagliare l'immagine
Siamo arrivati all'operazione più semplice. Prendo lo strumento Taglierina e traccio un rettangolo che delimiti l'area da ritagliare. Come nell'operazione Trasforma, anche in questo caso compaiono le maniglie che permettono di regolare meglio la posizione e le dimensioni dell'area. Ricordiamo che, nell'utilizzo come texture, l'immagine ritagliata verrà ripetuta più volte accostandola sia orizzontalmente che verticalmente. Posso effettuare il ritaglio al centro delle fughe, ma forse è ancora meglio cercare di includere una fuga in-tera lungo un lato verticale, ed una intera lungo un lato orizzontale, per avere la giunzione il più possibile allineata al cambio di colore tra piastrella e fuga, e ridurre così i problemi dovuti alle normali differenze di luminosità.


Anche questo comando deve essere concluso facendo doppio click all'interno dell'area, o premendo il tasto Invio.
Regolare la luminosità
Sebbene spesso l'occhio non lo percepisca chiaramente, sia nella realtà sia nelle riprese fotografiche, possono esserci notevoli differenze di luminosità dovute a varie cause: incidenza della luce, angolazione della ripresa, irregolarità della superficie, ecc. Queste sono più marcate se le fotografie sono effettuate con il flash e in ogni caso, con obiettivi di focale più corta, si ha sempre una minore luminosità agli angoli dell'immagine (effetto "vignetta"). Il problema causato da queste differenze si nota solo quando si prova ad accostare più volte l'immagine: si vede chiaramente un'alternanza di chiaroscuro, molto fastidiosa.

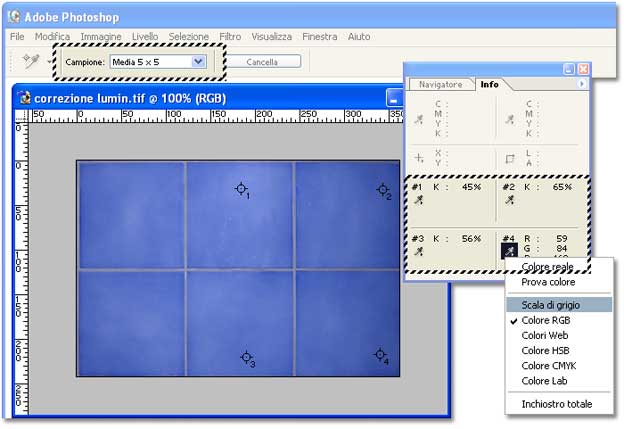
Per cercare di ovviare al problema, consiglio di curare l'illuminazione al momento della ripresa, e di usare solo la parte centrale dell'immagine..., ma se il danno è ormai fatto, proviamo a porvi rimedio in qualche modo. Io ho fatto così. Insieme agli strumenti Contagocce/Misura, ne avrete forse notato un altro, chiamato Campionatore colore. Cliccando sull'immagine, questo permette di posizionare fino a quattro contrassegni, che indicano in tempo reale, nella palette Info, le componenti del colore, secondo vari metodi di misura. I contrassegni possono essere spostati, semplicemente trascinandoli, tenendo attivo nella palette strumenti il Campionatore colore.

Colloco i punti campione in varie posizioni; per semplicità di lettura, li distribuisco in modo analogo a come compaiono nella palette: il primo in alto a sinistra, il secondo alla sua destra, ecc. Cliccando sul piccolo contagocce, nella palette Info, scelgo la modalità di misura "Scala di grigio", che presumo offra la migliore informazione sulla luminosità. Notate che nella barra in alto, nel menu Campione, ho scelto l'opzione "Media 5x5", perché sarebbe del tutto inutile avere la misurazione effettuata su un singolo pixel arbitrario. Ora, usando gli strumenti Scherma (per aumentare la luminosità) e Brucia (per ridurla), schiarisco o scurisco leggermente le varie aree dell'immagine, finché l'indicazione fornita dai campioni risulta omogenea. È importante usare un pennello molto grande e sfumato, ed applicarlo con passate successive molto "leggere", per evitare segni antiestetici.


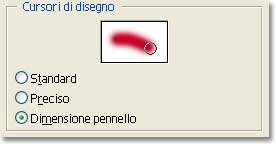
La "leggerezza" del tocco si ottiene riducendo il valore nel campo Esposizione, nella barra delle opzioni, in alto. Io mi trovo meglio a lavorare con l'opzione Dimensione pennello, impostata in Modifica/Preferenze/Visualizzazione e cursori. Solo in alcuni casi, imposto temporaneamente la modalità Preciso, attivando il Caps-lock (fissa-maiuscole) sulla tastiera.

Sposto i contrassegni dei campioni colore, e continuo a correggere progressivamente, fino ad ottenere un risultato sufficientemente uniforme, senza cercare comunque un'omogeneità assoluta, che si avrebbe solo con una texture a tinte piatte.
Assegnare le dimensioni
Nel decidere la dimensione finale, prima di registrare definitivamente l'immagine, dobbiamo considerare che una texture, normalmente, deve essere "leggera". Serve cioè un file relativamente piccolo, in contrasto con la tendenza attuale che, con l'aumento delle prestazioni delle fotocamere digitali, spinge a realizzare immagini con una risoluzione sempre più alta. Certo, dipende dai casi, ma normalmente (vedi libreria ArchiCAD 8) la dimensione del file va da 10 a 2-300 KB. La dimensione fisica, cioè il numero di punti che formano la lunghezza dei lati, va stabilita in funzione della misura dell'elemento rappresentato, con una media che può essere individuata tra i 200 e i 500 punti per lato. Non esiste una regola precisa, ma proviamo a fare un esempio pratico. Voglio realizzare una pavimentazione facendo una texture ricavata da una singola mattonella di 20x20 cm, che ho fotografato.

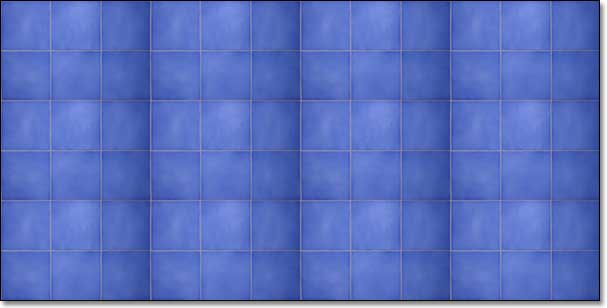
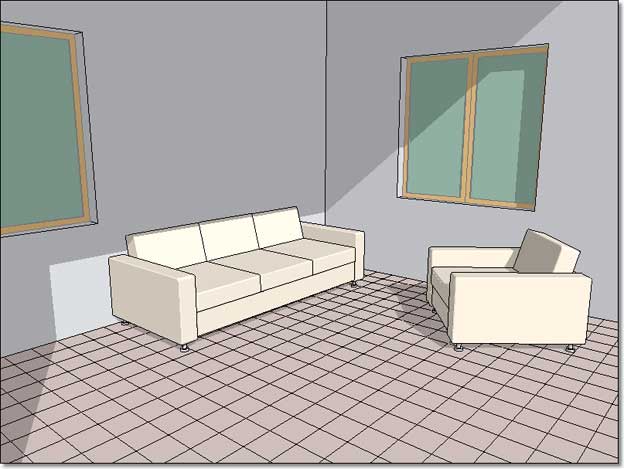
Il rendering finale sarà più o meno come l'immagine seguente, di dimensioni 800x600 pixel.

Vediamo che al massimo, le piastrelle più vicine, non sono più grandi di un quindicesimo circa del lato lungo. Di conseguenza non ci dovrebbe servire una piastrella di dimensione maggiore di 53 pixel di lato (800 diviso 15). La piastrella riportata sopra, l'avrete forse riconosciuta, fa parte della "Libreria italiana" fornita con ArchiCAD e, se andate a controllare, vedrete che la sua dimensione è 100x100 pixel, più che sufficiente per il nostro rendering e, anzi, adatta anche per uno di dimensione doppia rispetto al nostro.
Tornando alla nostra immagine, sappiamo che rappresenta una porzione di parete pari a 30x20 cm. Posso considerare
adeguata una dimensione in pixel pari a 150x100, ma siccome voglio che risulti idonea anche per viste più ravvicinate, senza sgranare troppo, decido di assegnargli una dimensione doppia.


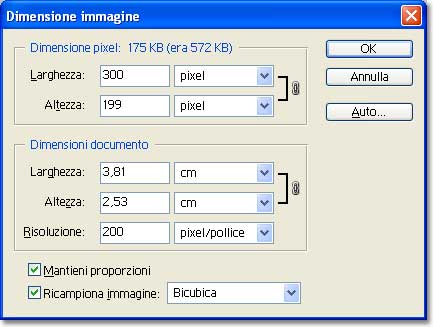
Richiamo il comando Immagine/Dimensione immagine, ed immetto i valori nei due campi superiori. Come si può notare, imponendo 300 pixel di larghezza, ho ottenuto un'altezza di 199 pixel, perché evidentemente la precisione, nel raddrizzamento e nel ritaglio, non è assoluta... se desiderate imporre delle dimensioni precise sia in altezza sia in larghezza, dovrete disattivare la casella Mantieni proporzioni. Il valore della risoluzione, come gli altri del riquadro Dimensioni documento, li possiamo trascurare. L'immagine può finalmente essere registrata in uno dei formati standard gestiti da ArchiCAD (i più indicati sono Tiff e Jpeg).
Per adesso fermiamoci qui. Nel prossimo tutorial vedremo le operazioni successive ed entreremo più in profondità in alcuni casi specifici, meno semplici della piastrellatura regolare, che ci costringeranno a sfruttare maggiormente le funzioni di Photoshop.


